Welcome to
Course Cloud
the best place for online learning!
Log In
Sign Up
Don’t have an account yet? Sign Up
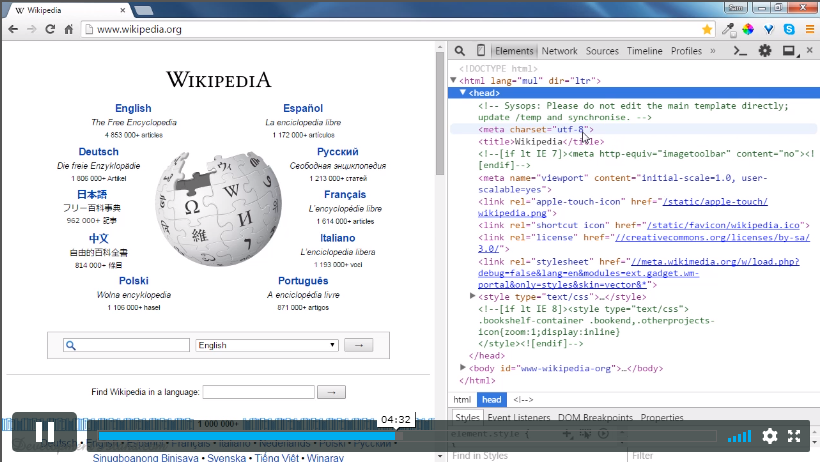
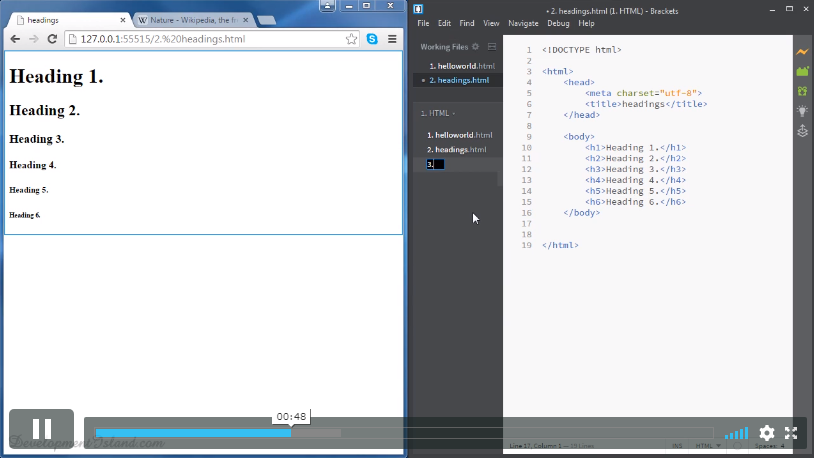
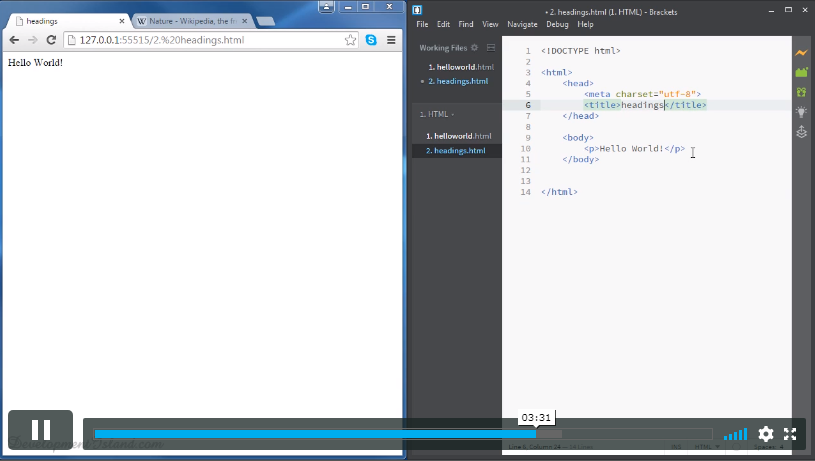
The Complete Web Development and Design Course
What Will I Learn? Learn the fundamentals of web development and design Understand online hosting, subdomains, choosing your domain name …
388 enrolled on this course
( 50% Off Limited Time )

This Course Includes
- 160 Units
- 1 Year Access
- 1 day, 1 hour
- Intermediate
- Accredited Certificate






Frequently asked questions
Can’t find the anwser you’re looking for ? Reach out to customer support team.
As a Lifetime Prime Member, you will receive lifetime access to our entire course library and a student ID card. You will also receive a PDF certificate with every course you complete. Furthermore, you can get unlimited PDF transcripts and 5 hardcopy certificates.
As a Lifetime Prime Member, you will receive lifetime access to our entire course library and a student ID card. You will also receive a PDF certificate with every course you complete. Furthermore, you can get unlimited PDF transcripts and 5 hardcopy certificates.
As a Lifetime Prime Member, you will receive lifetime access to our entire course library and a student ID card. You will also receive a PDF certificate with every course you complete. Furthermore, you can get unlimited PDF transcripts and 5 hardcopy certificates.
As a Lifetime Prime Member, you will receive lifetime access to our entire course library and a student ID card. You will also receive a PDF certificate with every course you complete. Furthermore, you can get unlimited PDF transcripts and 5 hardcopy certificates.


 Get Accredited Certificate
Get Accredited Certificate







 ALL COURSES FOR £49
ALL COURSES FOR £49

